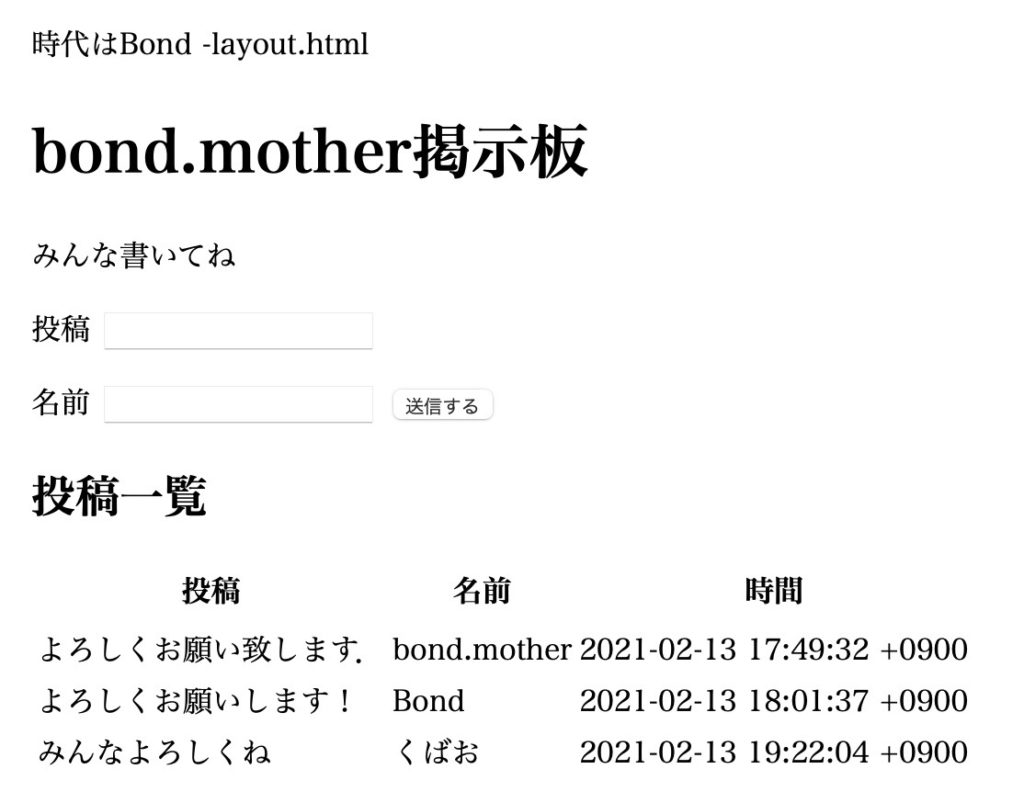
完成品
「Flaskを使って Webアプリを作成して、AWS Elastic Beanstalkにデプロイしてみた」の第二弾の完成品を以下に貼り付けました。今回は掲示板アプリを作成してみました。
※完成品のリンク先は、現在は削除されています。
使い方
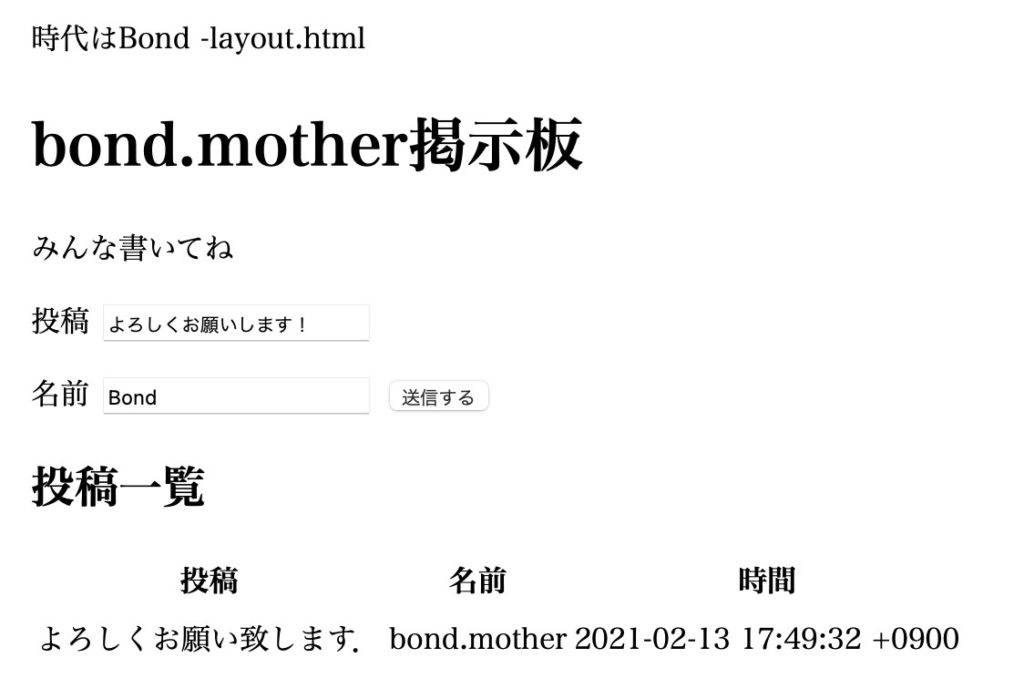
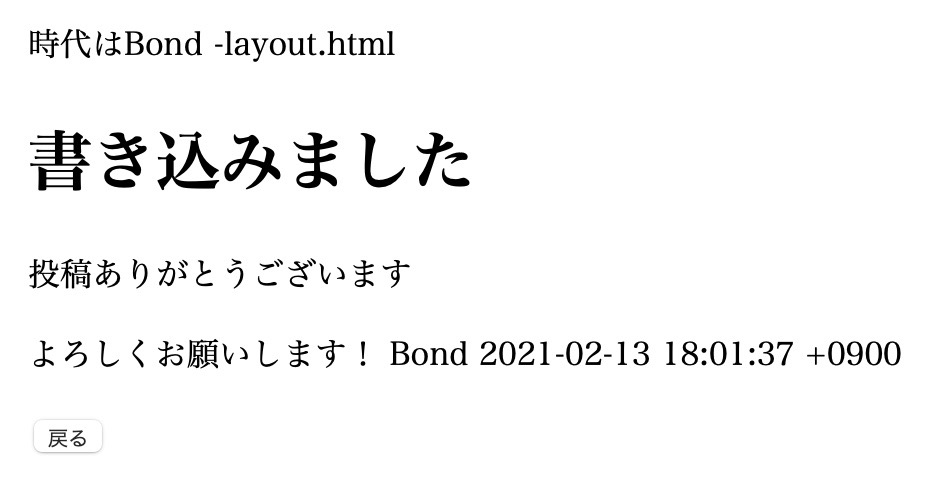
掲示板の「投稿」欄と「名前」欄にそれぞれ入力をして「送信する」をクリックすると、タイムスタンプと共に投稿結果が表示されます。
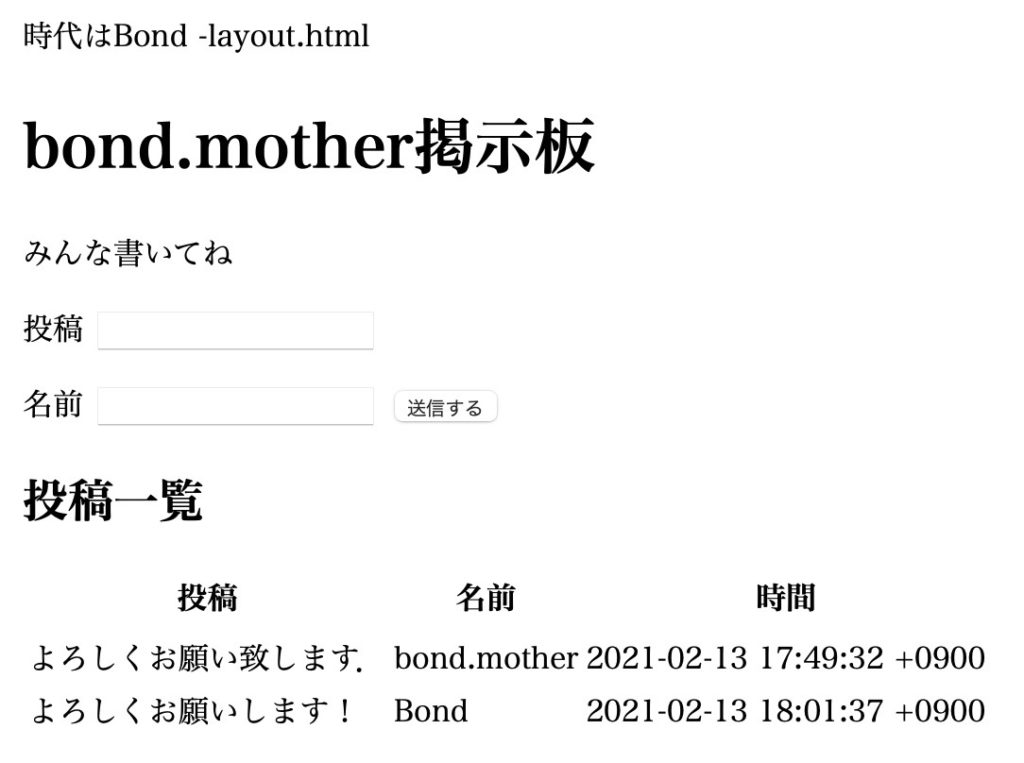
「戻る」ボタンをクリックすると、投稿一覧に書き込んだエントリが表示されます。

⬇︎

⬇︎

Flaskで掲示板を作成
掲示板のコードは以下の通りです。
application.py
from flask import Flask, request, render_template
import codecs
from datetime import datetime, timedelta, timezone
application = Flask(__name__)
@application.route("/")
def bbs():
#lines = []
message = "みんな書いてね"
# 記事保存用のテキストファイルを開き、読み込みます
file = codecs.open("articles.txt", "r", "utf-8")
lines = file.readlines()
file.close()
# 読み込んだ記事をhtmlテンプレートで表示します
return render_template("bbs.html", message = message, lines = lines)
@application.route("/result", methods=["POST"])
def result():
message = "投稿ありがとうございます"
article = request.form["article"]
name = request.form["name"]
# 日本標準時を取得します
JST = timezone(timedelta(hours=+9), 'JST')
now = datetime.now(JST)
time = now.strftime('%Y-%m-%d %H:%M:%S %z')
# 記事保存用のテキストファイルを開き、書き込みます
file = codecs.open("articles.txt", "a", "utf-8")
file.write(article + "," + name + "," + time + "\n")
file.close()
# 書き込んだ内容をhtmlテンプレートで表示します
return render_template("bbs_result.html", message = message, article = article, name = name, time = time)
# アプリを実行
if __name__ == "__main__":
# debugをTrueにセットするとdebug出力ができます。デプロイの際には除く
# application.debug = True
application.run()layout.html
htmlの共通部分を記述しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>bond.mother掲示板</title>
<style>body {padding: 10px;}</style>
</head>
<body>
<p>時代はBond -layout.html</p>
{% block content %}
{% endblock %}
</body>
</html>bbs.html
メインのページです。
{% extends "layout.html" %}
{% block content %}
<h1>bond.mother掲示板</h1>
<p>{{ message }}</p>
<form action="/result" method="post">
<label for="article">投稿</label>
<input type="text" name="article">
<p></p>
<label for="name">名前</label>
<input type="text" name="name">
<button type="submit">送信する</button>
</form>
<h2>投稿一覧</h2>
<table>
<tr><th>投稿</th><th>名前</th><th>時間</th></tr>
{% for line in lines: %}
{% set column = line.rstrip().split(",") %}
<tr>
{% for item in column: %}
<td>{{ item }}</td>
{% endfor %}
</tr>
{% endfor %}
</table>
{% endblock %}bbs_result.html
投稿結果の表示をするページです。
{% extends "layout.html" %}
{% block content %}
<h1>書き込みました</h1>
<p>{{ message }}</p>
<p>{{ article }} {{ name }} {{ time }}</p>
<form action="/" method="get">
<button type="submit">戻る</button>
</form>
{% endblock %}articles.txt
投稿されたデータを保存するカンマ区切りのテキストファイルです。
よろしくお願い致します.,bond.mother,2021-02-13 17:49:32 +0900
よろしくお願いします!,Bond,2021-02-13 18:01:37 +0900AWS Elastic Beanstalkにデプロイ
Elastic Beanstalkのインストール、設定については、「Flaskで作ったWebアプリをAWS Elastic Beanstalkにデプロイしてみた〜第1弾〜」の記事を確認してください。
ディレクトリ構成
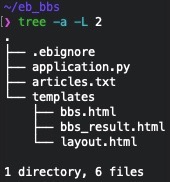
今回は、プロジェクトディレクトリとして ~/eb_bbs を作成しました。
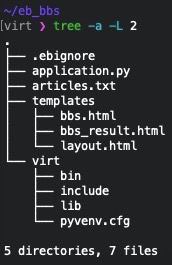
ディレクトリ構成は以下の通りです。
「.ebignore」ファイルに関しては,第1回と同様に作成しました.

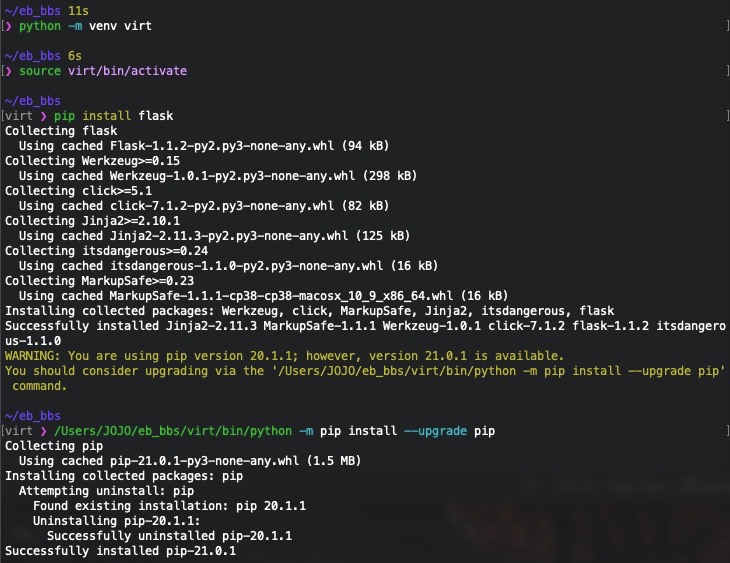
venvで仮想環境virtを作り、アクティブ化します。
その後、仮想環境下にFlaskをpipを使用してインストールします。

pipをupgradeした方が良いと表示されたので、とりあえずpip-21.0.1にアップグレードしました。
この段階でのディレクトリ構造は以下の様になっています。

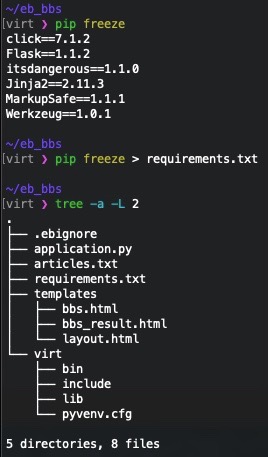
「pip freeze」でインストールされたモジュールをチェックし、これをrequirements.txtに格納します。
そのときのディレクトリ構造も示しておきます。

動作確認
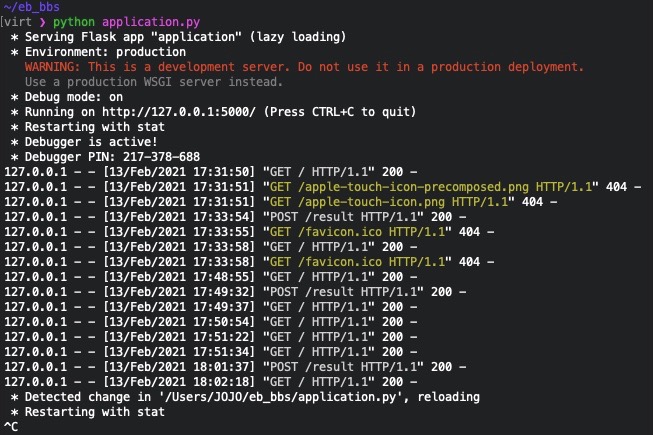
それでは、ローカル環境で動作確認を行います。

少しエラーが出ていますが、掲示板としての動作には問題はありませんでした。
Ctrl+Cでサーバーを止めます。
デプロイ
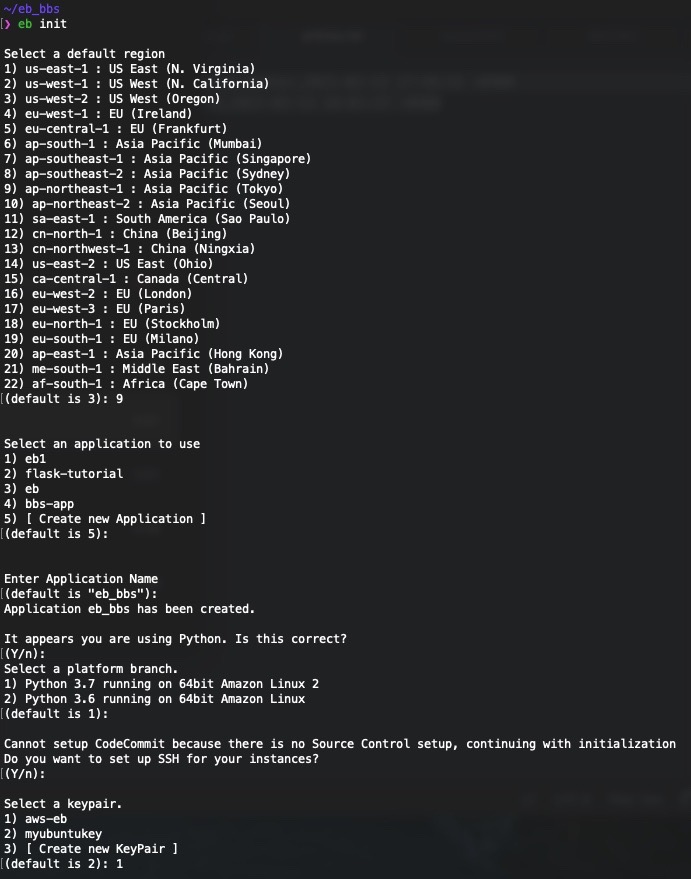
プロジェクトディレクトリで「eb init」 を実行し、EBアプリケーションを設定します。

プロンプト: の後に選んだ数字が表示されていない所は、デフォルトを選ぶために何も入力せずにreturnキーを押した所です。
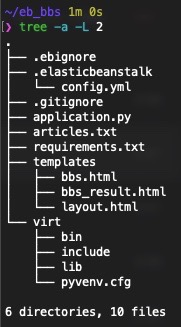
この結果、プロジェクトディレクトリにEBの設定が作られます。この時点でディレクトリ構造は以下の様になっています。

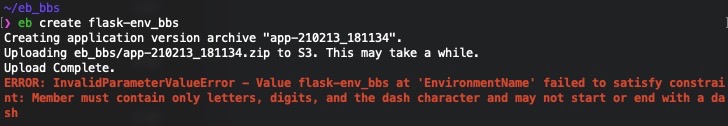
それでは、EB環境を作成するために、「eb create [環境名]」を実行します.

エラーが出ました。
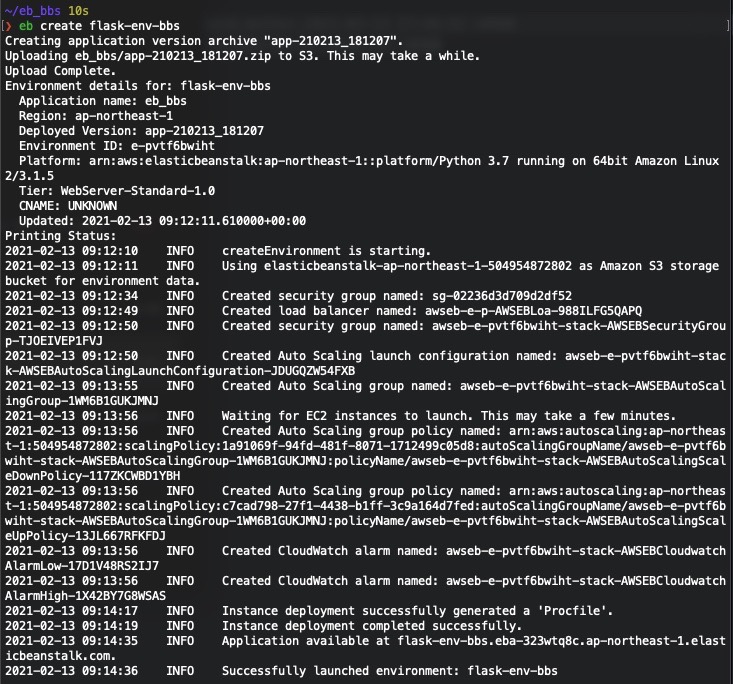
どうやら名前にアンダースコアが使用できない様です。アンダースコアの部分をハイフンに変えて実行します。

環境作成には2分39秒かかりました。
結果を、「eb open」で見てみましょう。


成功しました!






コメント