完成品
「Flaskを使って Webアプリを作成して、AWS Elastic Beanstalkにデプロイしてみた」の第一弾の完成品を以下に貼り付けました。※完成品のリンク先は、現在は削除されています。
使い方
URLのドメイン名直下に「/名前(なんでもOK)」を追加します。すると、記入した名前に応じて、「Hello 名前!」と表示されます。まずは第一弾なので、簡単な動的アプリから始めてみました。
以下の例は、「/bond.mother」を追加した場合のものです。
参考
以下のページを参考に作成を行いました。

FlaskでWebアプリを作成
このWebアプリケーションのコードは以下の通りです。
from flask import Flask
# 挨拶をします
def say_hello(username = "Flask"):
return '<p>Hello %s!</p>\n' % username
# このページについての説明
header_text = '''
<html>\n<head> <title>EB Flask テスト</title> </head>\n<body>'''
instructions = '''
<p>ヒント: ゆっくりしていってね! <br>挨拶したい人の名前を,URLに付け加えてください. (例えば: <code>/bond.mother</code>)</p>\n'''
home_link = '<p><a href="/">戻る</a></p>\n'
footer_text = '</body>\n</html>'
# Flaskアプリを起動
application = Flask(__name__)
# indexページにruleを追加(add)
application.add_url_rule('/', 'index', (lambda: header_text +
say_hello() + instructions + footer_text))
# サイトのURLにnameが付け加えれらた時のruleを追加(add)
application.add_url_rule('/<username>', 'hello', (lambda username:
header_text + say_hello(username) + home_link + footer_text))
# アプリを実行
if __name__ == "__main__":
# debugをTrueにセットするとdebug出力ができる.デプロイの際には除く
# application.debug = True
application.run()AWS Elastic Beanstalkの立ち上げ
Elastic Beanstalkを試したい場合
Elastic Beanstalkコンソール上でEBアプリケーションを作り、環境を起動して、その環境にEBアプリケーションをデプロイする、という一連の流れをまず体験してみたい場合は、以下のドキュメントを参考にしてください。

このようにコンソール上で実行することもできますが、今回はEB CLI(Command Line Interface)を使ってアプリケーションをデプロイする方法を選択しました。
EB CLIのインストール
まずはEB CLIをインストールします。

上記の開発者ガイドでは、GitHubで入手できるEB CLIセットアップスクリプトを使うことを推奨していますが、実行した環境(MacBook Pro 2016, macOS 11.2.1)では途中でエラーが出てしまいました。
そこで、今回はHomebrewを使ってのインストールを選択しました。以下のドキュメントに従います。
※pipだと少々面倒そうだったので、今回は使いませんでした。

インストールが完了したら、バージョンを確認します。

ドキュメントよりも新しいバージョンがインストールできました。
注:”base”はminicondaの環境を表しています。このエントリでの意味は特にないです。
注:執筆者はzshにテーマPureを設定して、zsh-syntax-highlightingを使用しています。スクリーンショットはそれを前提にご覧ください。
https://github.com/sindresorhus/pure
https://github.com/zsh-users/zsh-syntax-highlighting
アクセスキーとシークレットキーの作成
EB CLIの設定を行う前に、AWSのアクセスキーとシークレットキーを作成しておきます。
以下のドキュメントに従って実行しました。

いきなりドキュメントが英語になるので、ちょっと驚きますが・・・記述に沿って実行していくと、すぐに日本語に戻ります。
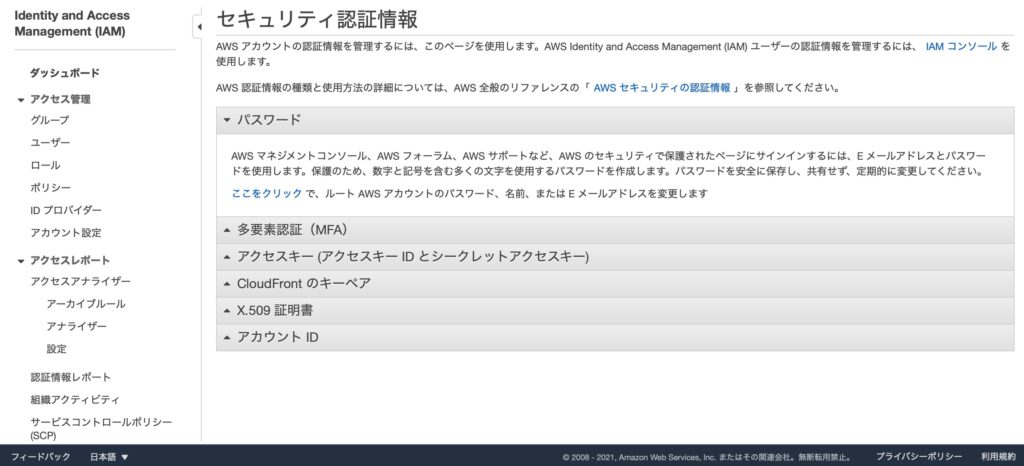
ルートユーザーでログインして、AWSマネジメントコンソールに入ったら、右上のアカウント名をクリックします。プルダウンメニュー内の「マイセキュリティ資格情報」をクリックして、「セキュリティ認証情報」画面を開きます。

「アクセスキー(アクセスキーIDとシークレットアクセスキー)」というセクションを開いて、「新しいアクセスキーの作成」という青いボタンを押してアクセスキーを作成します。

「キーファイルをダウンロード」ボタンを押すと、”rootkey.csv”がダウンロードされます。このファイル内にAWSAccessKeyIDとAWSSecretKeyが書かれています。
EB CLIの設定
それでは、ようやくEB CLIの設定を行っていきます。
以下のドキュメントに従って実行しました。

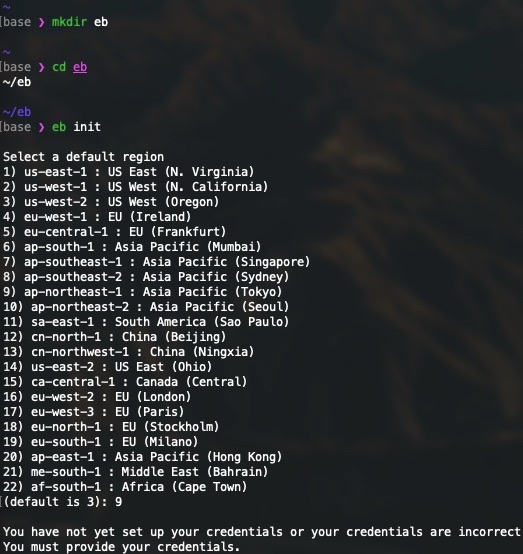
ホームディレクトリ直下にebというディレクトリを作り、ebディレクトリに移動して「eb init」を実行します.

リージョンはとりあえずap-northeast-1 : Asia Pacific (Tokyo)を選びました。9を入力します。
その後アクセスキーとシークレットキーを求められるので、rootkey.csvファイルを開いて、記載されているAWSAccessKeyIDとAWSSecretKeyを入力します。
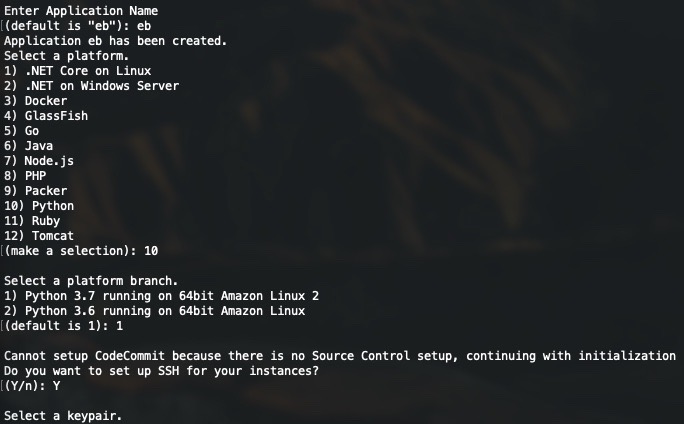
次はEBアプリケーションを作成します。
Select an application to use
1) [ Create new Application ] (default is 1): 1
SSHキーペアを作って、EB環境のインスタンスに割り当てます。
Select a keypair.
1) [ Create new KeyPair ] (default is 1): 1
この後暗号鍵が作成されるのを待ちます。デフォルトを選ぶと”aws-eb”という名前になりました。macのsshの機能を使って、秘密鍵と公開鍵が作成され、公開鍵はAWSのサーバーにアップロードされます。
これでEB CLI の設定が完了し、使用可能となりました。
Flaskをインストール
次は、python3の”venv”という仮想環境構築モジュールを使って、プロジェクトディレクトリ(先程作った eb)内の環境にFlaskをインストールします。
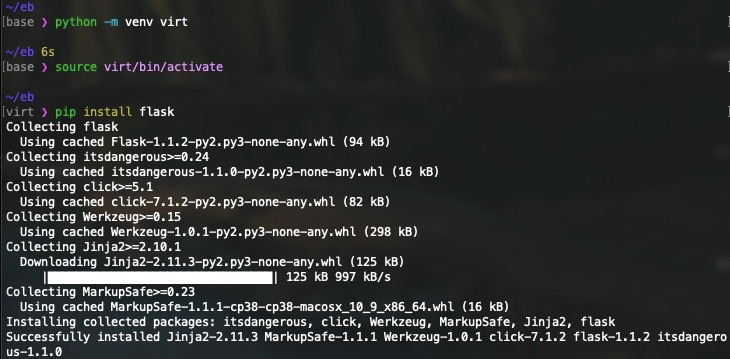
以下では「virt」という名前の仮想環境を作成し、アクティブ化した後、その内部でpipによりFlaskをインストールしています。

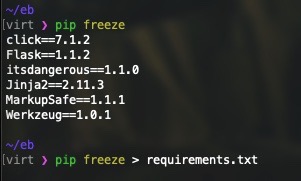
”pip freeze”により、インストールしたモジュールを確認し、それを”requirements.txt”に格納しておきます。

動作確認
ここからは、作成したFlaskアプリをlocalで実行して動作確認を行います。
注意することとしては、ファイル名を「application.py」とし、同時にファイル内で呼び出すFlaskオブジェクトの名称も「application」とします。そうしないとエラーが出ることがあります。
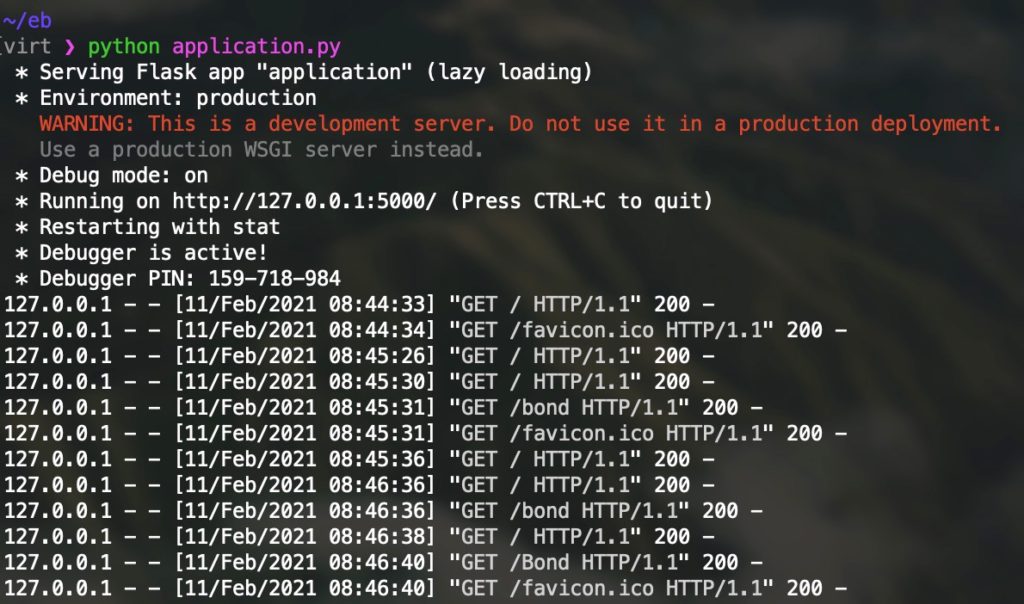
以下では、application.pyを実行しています。

web browserで http://127.0.0.1:5000 を開いて、動作を確かめます。
動作確認ができたら、TerminalでCtrl+Cを押し、ウェブサーバーを停止して仮想環境に戻ります。
デプロイ
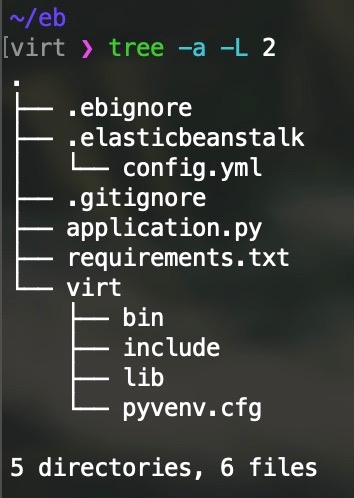
いよいよサイトをデプロイします。プロジェクトディレクトリは以下の通りです。
※treeコマンドが無い時は、homebrewでインストールしてください。
% brew install tree「.ebignore」ファイルは、開発ガイドに沿って作成しました。
デプロイ中にアップロードするソースバンドルのサイズを最小化するには、
virtフォルダを除くように EB CLI に指示する .ebignore ファイルを追加します。
% vi .ebignore
[i]を入力
virt
[esc]を押した後、[:wq]で保存
現在、プロジェクトディレクトリは以下のような構成になっています。

次に、「flask-env」というEB環境を作成します。
% eb create flask-env環境が作成されるまで、5分ほど待ちます。
その後、以下のコマンドでウェブサイトを開きます。
% eb openブラウザでサイトが開けば・・・・成功です!

アプリケーションを修正して、それを新たなバージョンとしてアップロードしたい時は、.pyファイルを修正した後、以下のコマンドを実行します。
% eb deploy
もう一度以下のコマンドを打てば、新たなバージョンの動作確認ができます。
% eb open以上で全ての作業は終了です!
お疲れ様でした。





コメント