バナーの削除
Amazon Lightsailを使用してWordPressを始めると、右下にBitnamiのバナーが表示されています。

これを消す方法を調べました。
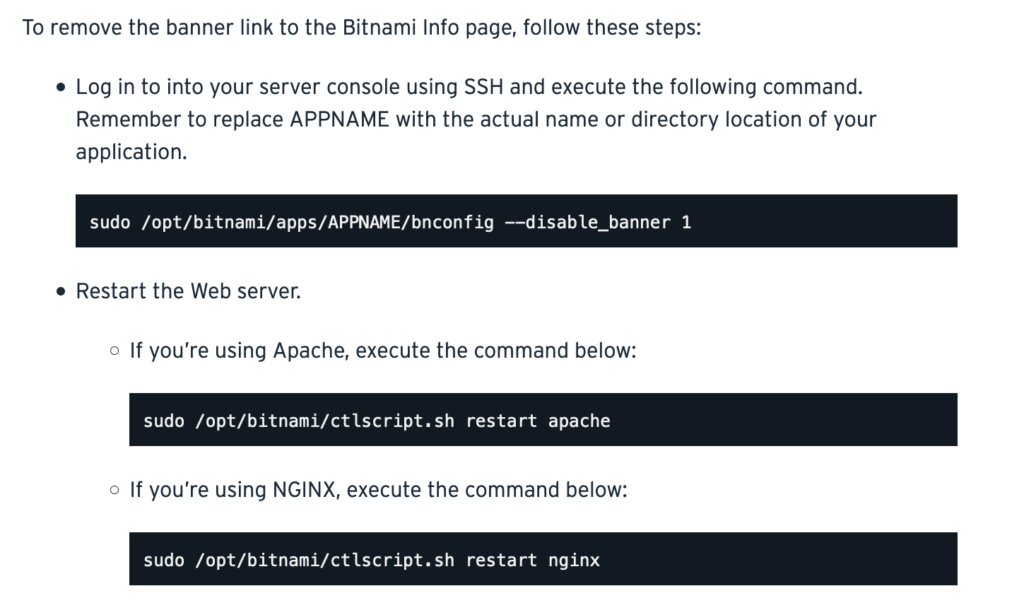
以下のBitnami公式サイトにバナーの消し方が書かれていました。
削除手順は以下のように説明されていました。

これに沿ってコマンドを実施します。
sudo /opt/bitnami/apps/wordpress/bnconfig.disabled --disable_banner 1sudo /opt/bitnami/ctlscript.sh restart apache
コマンド実行後、バナーが表示されなくなりました。
AWSとBitnami
Bitnamiとは
そもそもBitnamiとはどういったものなのでしょうか。BitnamiのHPで確認しました。

Bitnamiの事業説明は以下の通りです。

要約すると、Bitnamiを使用することで色々なオープンソースを、ノートパソコンでもKubernetesでもクラウドでも、簡単に実行することができるそうです。
今回使用したWordPressも、本来であればPHPやMySQLをインストールしなければいけないところを、Bitnamiには必要なツールが全て含まれているので、簡単に環境構築ができてしまうというわけです。
Bitnamiを使うメリット
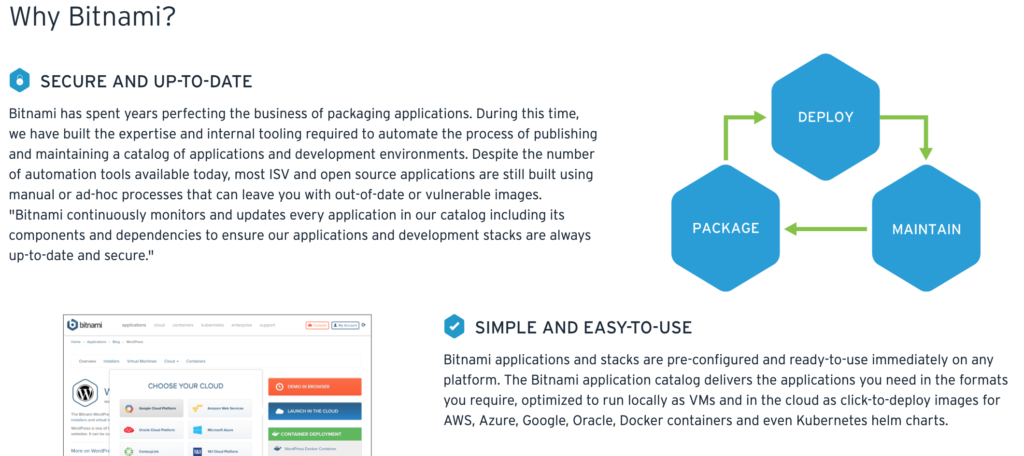
Bitnamiを使うメリットについては、以下の二つについて説明しています。

メリットの一つ目は、「安全性と最新を担保していること」です。手動で構築しているオープンソースのアプリケーションには安全性が脆弱なイメージがありますが、Bitnamiはコンポーネントと依存関係を含むカタログ内のすべてのアプリケーションを継続的に監視および更新して、アプリケーションと開発スタックが常に最新で安全であることを確認しているそうです。
メリットの二つ目は、先ほども述べた「簡単に使えること」です。BitnamiはAWS、Azure、Google、Oracle、Dockerコンテナーなど、どのプラットフォームでもすぐに使用できるように構成されているようです。
AWSとBitnami
Bitnamiは色々な企業とパートナー契約を結んでおり、その一つがAWSです。
BitnamiはAWSと提携して、最新かつ安全なオープンソースアプリケーションをすべてAWSプラットフォームで簡単に起動できるようにしています。
そういったわけで、今回使用したAmazon Lightsailでも、Bitnami WordPress Stackが使われており、簡単にWordPressの環境を構築することができたのです。





コメント