自作サイトを立ち上げるには
自作のWebページを作成したい!と思った時。
ブログサイトを使用するならば会員登録をすればすぐに始めることができますが、一から全て自分で準備をしてサイトを作成する時には、色々準備が必要となります。
その時に必要となる準備は、
① サーバーの立ち上げ
② HTML、CSS、Javascript等のテキスト作成、もしくはWordPressの環境構築
③ ドメインを取得してIPアドレスと紐付け
簡単には、以上の3つを行う必要があります。
この記事では、サーバーの立ち上げを「Amazon Lightsail」を使用して行うことにした経緯と、その方法について説明していきたいと思います。
Amazon Lightsailを使用する理由
自分でWebサーバーを運営していく時、まずはサーバー選びを行う必要があります。
さすがに自宅にサーバーを設置して、OSをインストールして・・、というのは時間的にも金銭的にも現実的でないので、選択肢としては、
・レンタルサーバーを借りる
・AWS等のクラウドサービスを使う
の2つに絞られました。
そこで、色々なレンタルサービスをやクラウドサービスを比較している中で見つけたのが、
「Amazon Lightsail」です。

料金が安い
このサービスに魅力を感じた理由の一つ目は、月額料金が一番安いプランで3.50USDで始められることです。個人的にWebサービスを運営するだけならば、一番安いプランで始めて問題ないですし、仮にもう少しグレードを上げたいと思ったら、スナップショットを利用してデータを簡単に移行することもできます。
WordPress環境がすぐに整う
二つ目の理由は、サーバー立ち上げ時に、一緒にWordPressもインストールできるためです。
インストール方法は簡単で、OS選択時にOSと一緒にWordPressのインストールを指定するだけです。WordPressをインストールして、MySQLとPHPも入れて・・などの煩わしい作業を全てカットできます。
サーバーにSSH接続してCUIで触れる
そして三つ目の理由は、OSを自分で触ることができるからです。先程の、WordPressを同時に始めることができるサービスはレンタルサーバーにもありますが、レンタルサーバーの場合は、サーバーにSSH接続することができない場合が多いです。その点、「Amazon Lightsail」を使えば、サーバーにSSH接続を行って、サーバーそのものをいじったりすることができます。
以上のことから、「Amazon Lightsail」は、AWSとレンタルサーバーそれぞれの良いとこどりのサービスであると感じ、今回使用することにしました。
Amazon Lightsailを使ってWordPressの環境ができるまで
ここからは、実際にAmazon Lightsailを使って、WordPressの環境を構築するまでの流れを書いていきます。
AWS Lighsailのインスタンス作成
まずは、Amazon Lightsailのインスタンスを作成します。
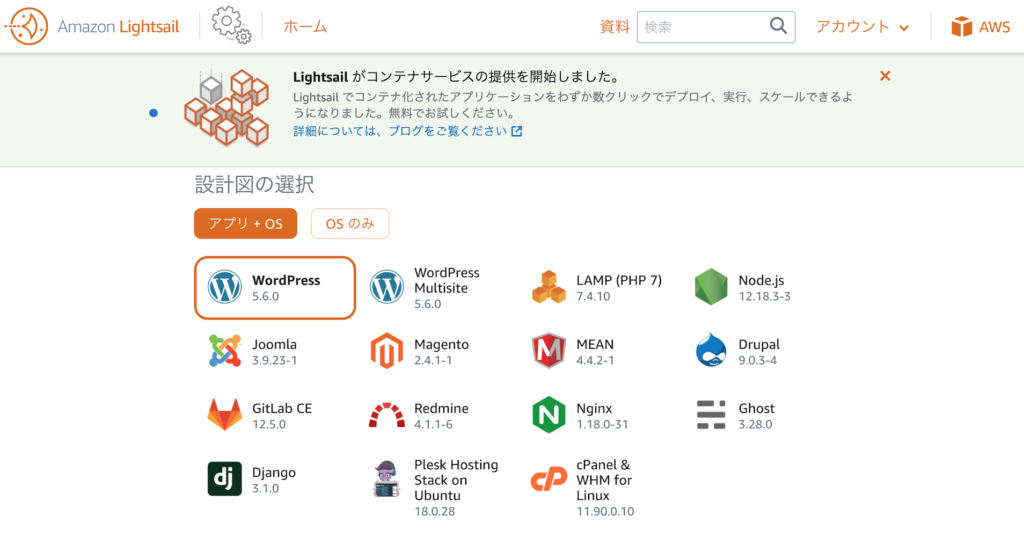
OSは「Linux/Unix」を選択し、アプリ+OSは「WordPress」を選択します。


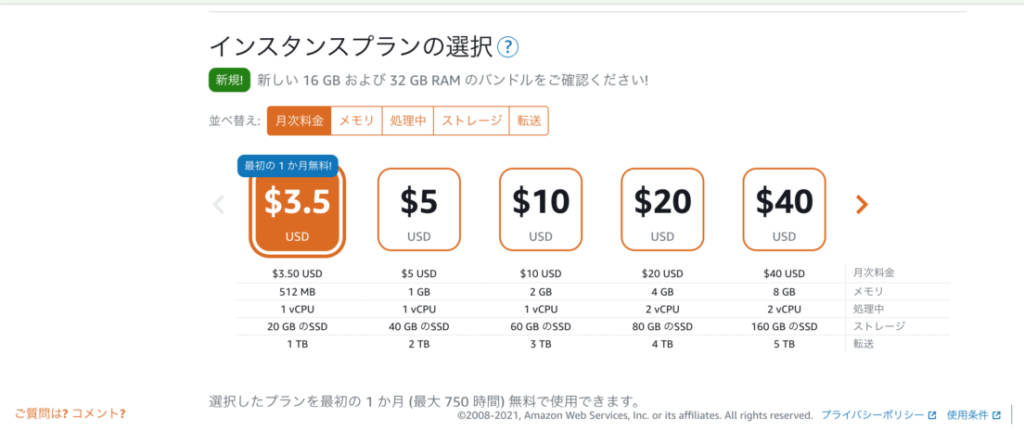
インスタンスプランは一番安い「3.50USD」を選択しました。個人でブログを運営するだけならば、このプランで十分だと思います。

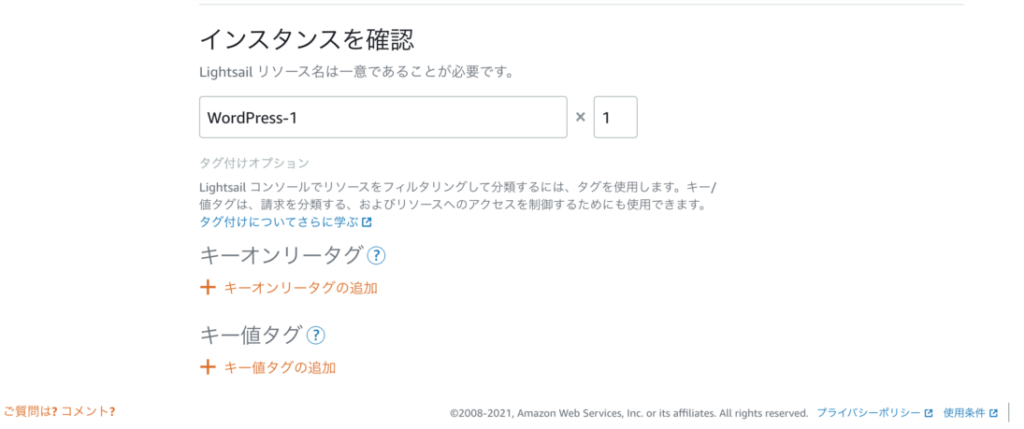
リソース名を変更します。デフォルトでは「WordPress-1」になっているので、どういったリソースであるのか分かりやすい名称に変更します。

これでインスタンス作成は完了です!

次は、WordPressにログインするためのパスワードを確認します。
そのために、サーバーにSSH接続します。

ログインしたディレクトリでlsコマンドを実行すると、「bitnami_application_password」というファイルがあるので、catコマンドで中身を確認します。出力された英数字がWordPressにログインするためのパスワードとなります。

Webブラウザのアドレス入力欄に、IPアドレス/wp-adminを入力すると、WordPressのログイン画面が出てくるので、ユーザー名「user」、パスワード「先程lsコマンドで確認したパスワード」を入力して、ログインします。

無事、WordPressにログインできました!
以上で、インスタンスの起動からWordPressに初めてログインするところまでが完了しました。
次回は、静的IPアドレスの設定を行います。




コメント