サーバー側の基本的な設定が終わったら、次はWordPressの設定を行います。
特別な設定を行わなくても記事を投稿することは可能ですが、デザインやセキュリティ面をしっかり整えてから記事を投稿した方が、後々困ったことになりにくいと思います。
ここからは、WordPressを始める時にまず最初にやっておくと便利な設定について、当サイトで実施した事例と共に書いていきたいと思います。
なお、https化の設定は既に行っているものとして、ここでは割愛します。
Amazon Lightsailにおけるhttps化については以下に記載しましたので、見て頂けると幸いです。
デザインを整える設定
テーマの変更
WordPressには様々なテーマが用意されており、それをインストールするだけで簡単にデザインを整えることができます。おすすめのテーマが色々なサイトで紹介されていますが、今回は以下のサイトを参考にしました。分かりやすくまとまっているので、今後デザインを変えたい時にも参考にしていきたいと考えています。

今回は、「Cocoon」を使用しました。

親テーマと子テーマの両方をダウンロードして、子テーマを有効化します。
全体のデザインの変更は、「Cocoon設定」の「スキン」タブから行うことができます。
faviconの設定
faviconとは、Webページのタブに表示されるマークです。faviconを設定しないと、タブにはWordPressが提供するデフォルトのデザインが表示されることになります。
faviconを作成
今回は、以下のサイトでfaviconを無料で作成しました。
画像、テキスト、絵文字を選べますが、今回はテキストで作成しました。

faviconを設定する
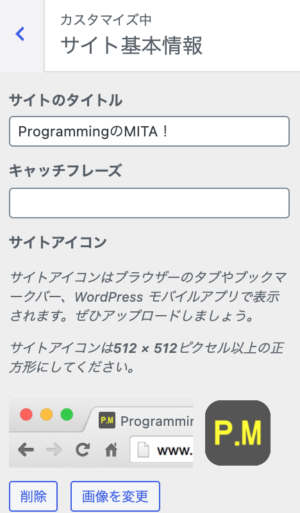
faviconの作成が完了したら、WordPressにfaviconを設定します。まずは、WordPressの左サイドのメニューから、「外観」→「カスタマイズ」を選択します。そして、「サイト基本情報」の中の「サイトアイコン」で作成したfaviconのファイルを選択すると、タブにfaviconが表示されます。

お問い合わせページの作成
お問い合わせページの作成には、「Contact Form7」というプラグインを使用しました。

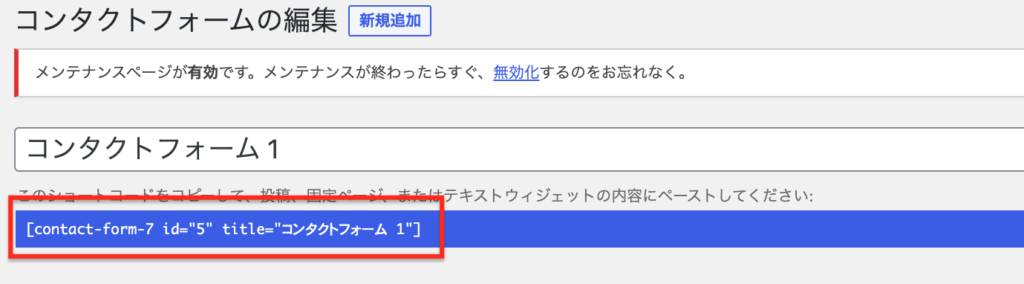
このプラグインをインストールすると、WordPressの左サイドメニューに「お問い合わせ」という項目が出現するので、そこをクリックすると、お問い合わせフォームに関する設定画面が表示されます。
ショートコードをコピーして、固定ページに貼りつけることで、お問い合わせページを作成することができます。

セキュリティを高める設定
ログイン方法の変更
WordPressでは、ドメイン名の後ろに「/wp-admin」「/wp-login.php」等の記述を行うことで誰でもログイン画面を表示させることができてしまいます。このままの状態だと、不正ログインを行われるリスクが高くなってしますので、ログイン画面を表示させるパスを変更する必要があります。
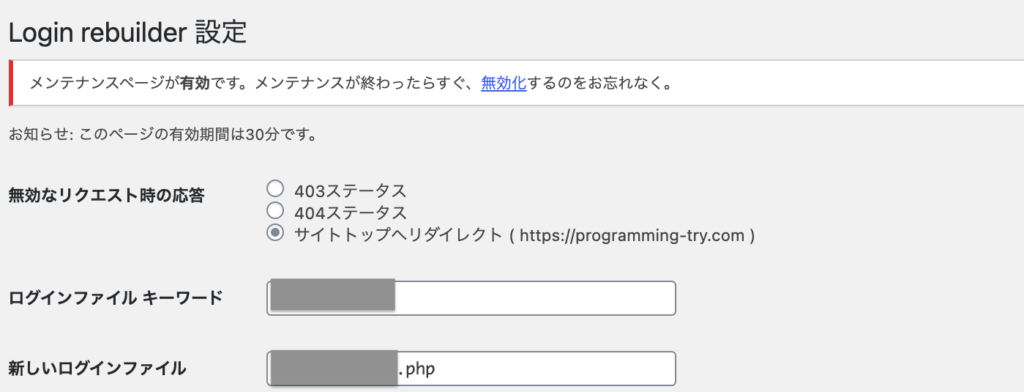
今回は、「Login rebuilder」というプラグインを使用しました。

Login rebuilder「設定」画面の「新しいログインファイル」欄に、新しいログイン画面へのパス名「●●.php」を記載します。これにより、次回から「https://ドメイン名/●●.php」へアクセスすると、ログイン画面を表示することができるようになります。

スパム対策【Google reCAPTCHA】
スパム対策として、Google reCAPTCHAに登録しました。
まずは、Google reCAPTCHAのホーム画面で「管理コンソール」をクリックします。

「ラベル」には、登録するサイトが分かるような名称を記載します。次に「reCAPTHAタイプ」を選択します。今回は「reCAPTCHA v3」を選択しました。ドメインは、登録するサイトのドメイン名を記載します。後は、管理者のメールアドレスを記載するだけです。

サイトキーとシークレットキーが表示されます。これらのキーは後で使用するので、この画面は開いたままにします。

WordPressにGoogle reCAPTCHAをの設定を行うプラグインをインストールします。今回は「Invisible reCaptcha for WordPress」を使用します。

設定画面の「Settings」タブで、先程表示されたサイトキーとシークレットキーをそれぞれ入力します。

「WordPress」タブで保護を行う設定を行います。全てにチェックを入れます。

「Contact Forms」タブで「Contact Form7」の保護を行う項目にチェックを入れます。

以上で設定が完了しました。
その他
メンテナンスページの設定
WordPressを編集している時など、サイトにアクセスがあってもWebページ全体を公開したくないタイミングがあると思います。そういった時のためのプラグインをインストールします。
今回は「WPメンテナンスページ」というプラグインを使用しました。

プライバシーポリシーの作成
サイトの個人情報取り扱いについて明記するために、プライバシーポリシーを作成しました。広告を貼ったり、Google Analyticsを使用する場合は、その記載も必要となります。プライバシーポリシーの雛形はネット上にたくさんあるので、それを参考にしながら自分のサイトにあった規約を作成します。
今回は以下の項目を作成しました。
- 個人情報の利用目的
- 個人情報の第三者への開示
- アクセス解析ツールについて
- 広告の配信について
- 免責事項
- プライバシーポリシーの変更について
- 策定日






コメント