Google Colaboratoryとは?
Google Colaboratoryは、ブラウザ上でPythonを実行できるサービスです。Googleのアカウントさえ持っていれば誰でも無料で利用することができます。Pythonの実行環境を構築しなくても、Google Colaboratoryを使えばすぐにPythonを実行できるので、今からPythonの勉強を始めたい人にもおすすめです。

何かコードを実行してみよう!
まずは、簡単なコードを実行して、基本的な使い方を確認します。
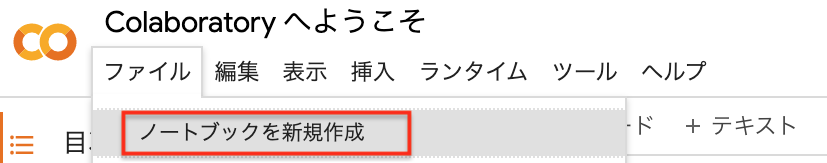
「ファイル」→ 「ノートブックを新規作成」で、コード実行画面が表示されます。

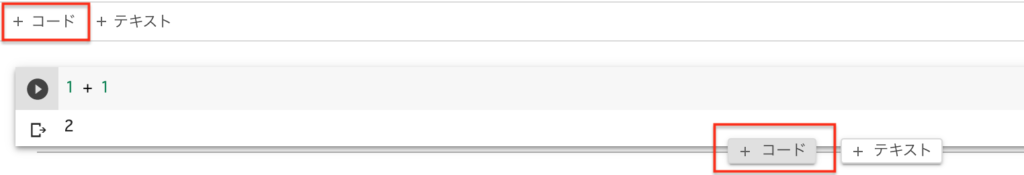
コード入力欄に、適当なコードを入れて「▶️」マークをクリックするか、「Shift + Enter」を押して実行すると、実行結果が出力されます。
今回は「1 + 1」を実行した結果、「2」が出力されました。新たなコード入力欄を表示させたい時は、「+コード」ボタンをクリックします。

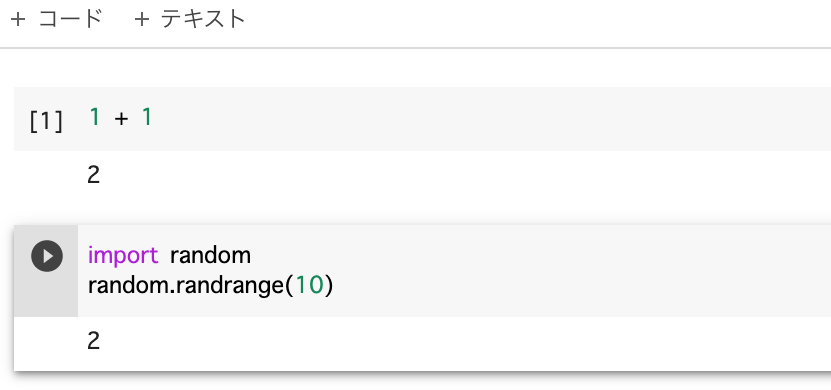
次のコードでは、randomモジュールをimportして、ランダムに0〜9の数字を出力しました。

このように、Pythonのコードを簡単に実行することが可能です。
以下では、Google Colaboratoryの色々な機能を紹介していきたいと思います。
コーギーと猫を歩かせる
まずは、ワンちゃんとネコちゃんを画面上に歩かせてみます。
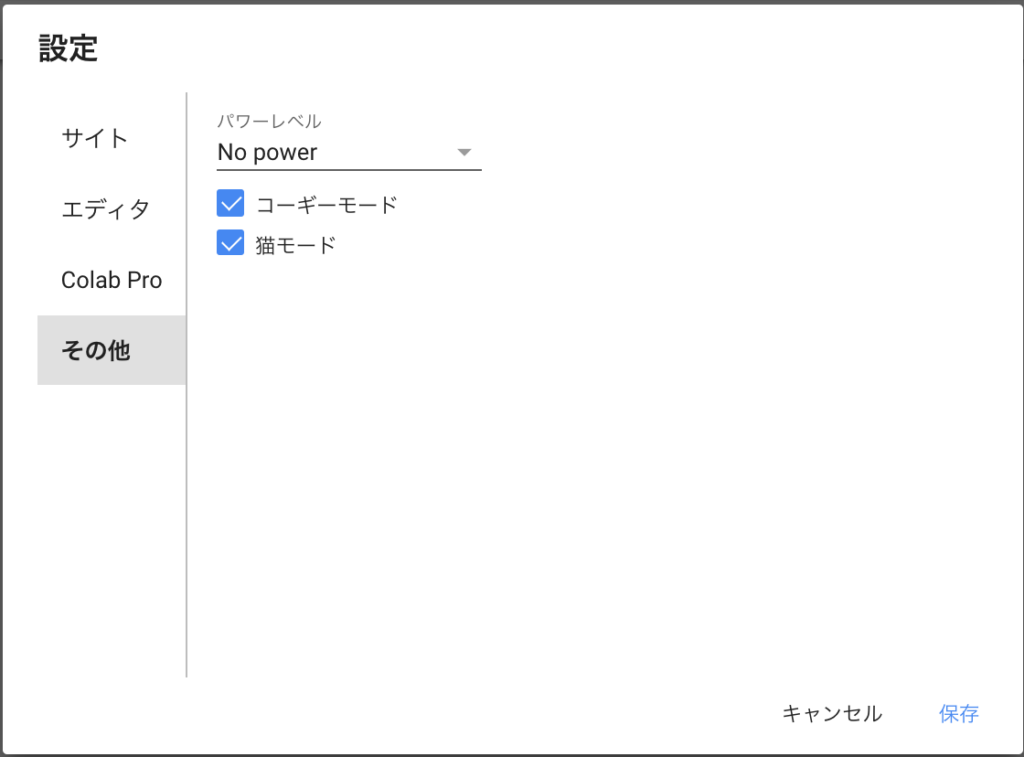
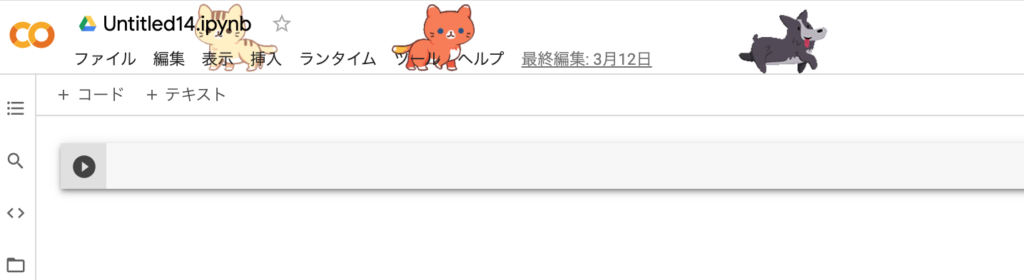
「ツール」→「設定」→「その他」から、「コーギーモード」と「猫モード」を選択します。

すると、画面の上にコーギーと猫が歩くようになります。

何のためにこの機能があるのかは不明です。多分、コーディング中の癒しのためとか、ちょっとした遊び心で追加された機能だと思います。
ついでに、先程の設定画面にある、「パワーレベル」を「Some power」とか「Many power」に設定すると、コード実行時に火花が散ったりするので、ぜひ試してみてください。
Markdown機能
Google Colaboratoryには、「コード」と「テキスト」の2種類のセルがありますが、Markdownは「テキスト」セルに書かれた文字や数式をかっこよく整えるための機能です。今から実際にMarkdownの機能を試してみたいと思います。
見出しのレベルを変える
見出しのレベルは「#」で変更することができます。HTMLの<h1>〜<h6>タグのようなものです。「#」の数が増えるほど、見出しの大きさが小さくなっていきます。
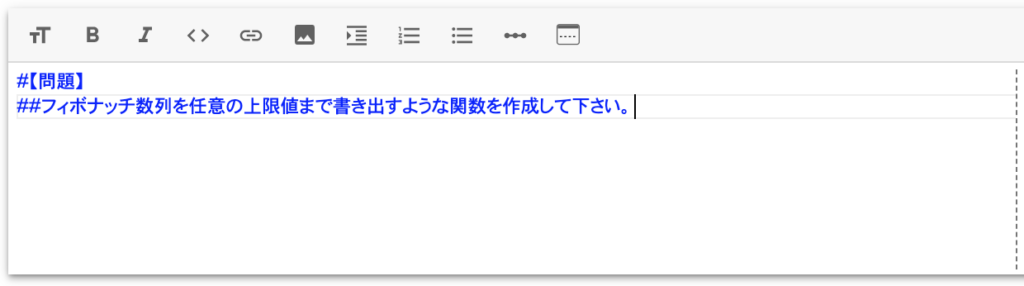
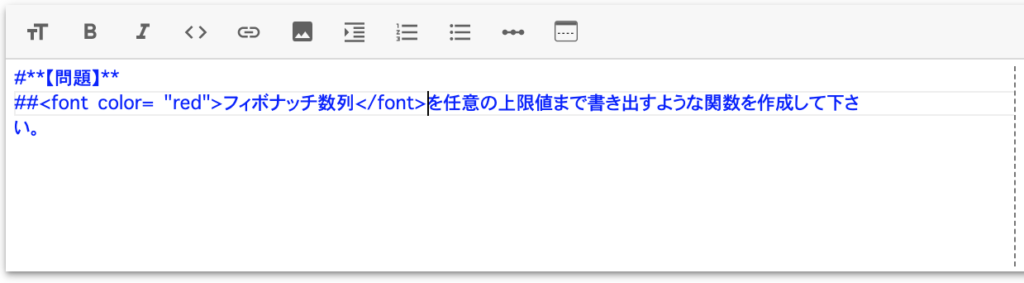
今回は、「テキスト」セルに以下のように記述しました。

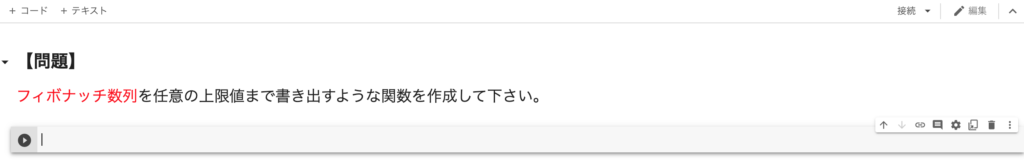
「【問題】」を「見出し1」、「フィボナッチ数列を・・」という文章を「見出し2」にしました。テキストは以下のように表示されます。

文字を太字にする
「**文字**」とすることで、太字に変更できます。

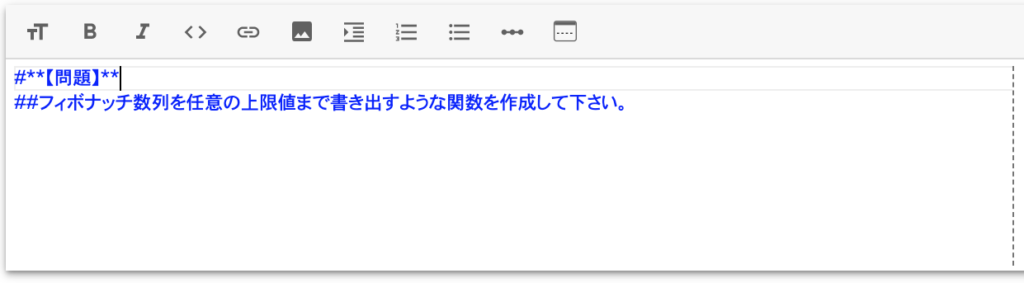
今回は「**【問題】**」として、「【問題】」を太字にしました。

他にも、「*文字*」でイタリック文字になり、「<u>文字</u>」でアンダーラインが引けます。
文字の色を変える
「<font color= “colorを指定”>文字</font>」で、文字の色を変更できます。

今回は「<font color= “red”>フィボナッチ数列</font>」として、「フィボナッチ数列」を赤色にしました。

他にも、blue、greenと様々な色を指定できます。色の記述方法は、HTMLタグに色を指定する時と同じです。
テキストとコードの組み合わせ
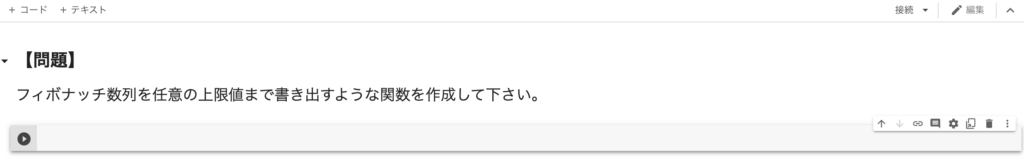
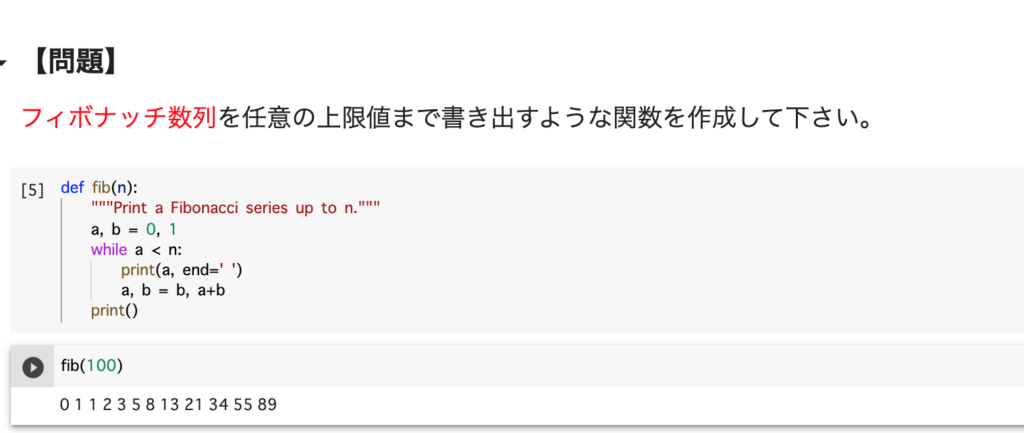
今まで作成したテキストの下にコードを入力すると、問題文とその解答欄のようになりました。

テキスト欄には、今回のように問題とその解答を記述する使い方や、コードの説明を記述する使い方など、色々な活用方法があります。
数式を綺麗に表示する
「テキスト」に普通に「y=2x」という数式を記述すると、以下のように表示されますが・・・

「$$y=2x$$」と、ドルマークで囲んで表示すると・・

以下のように、かっこよく表示されます。

これはLaTeX(ラテフ)という書式で、ドルマークで挟むことによって数式を綺麗に記述することができます。詳しく知りたい方は、LaTeXで検索してみて下さい。
コードスニペット
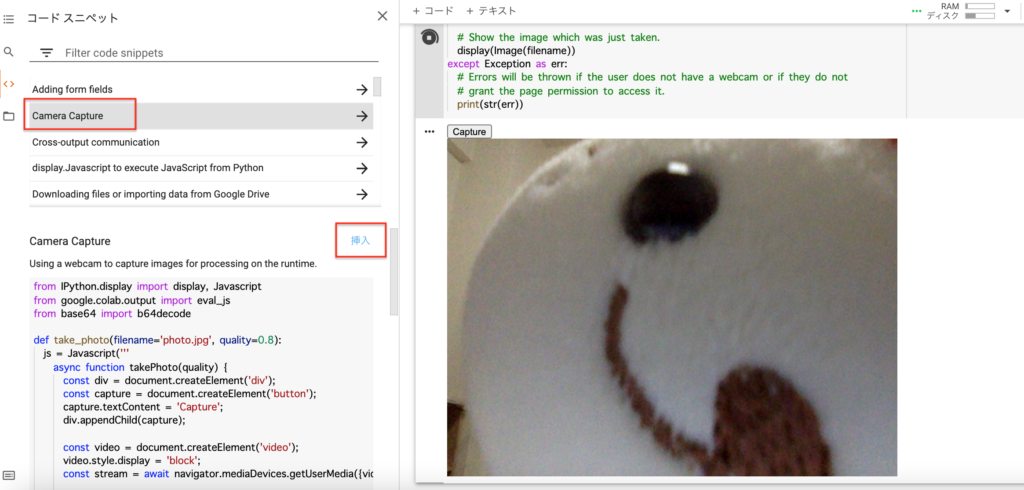
コードスニペットとは、良く使われるコードのテンプレートがまとまったものです。左端の列にある「< >」をクリックすると、コードスニペットの一覧が表示されます。たくさんのコードが用意されているので、色々試してみると意外な機能があって驚くこともあると思います。
例えば、「Camera Capture」を実行すると、カメラを起動することができます。

他にも、「Open files from Google Drive」を実行すると、Google アカウントと紐づいて、Google Driveのファイルにアクセスできるようになります。

グラフを表示
Google Colaboratoryではグラフを表示することもできます。グラフを表示する時は、Matplotlibというライブラリを使用します。
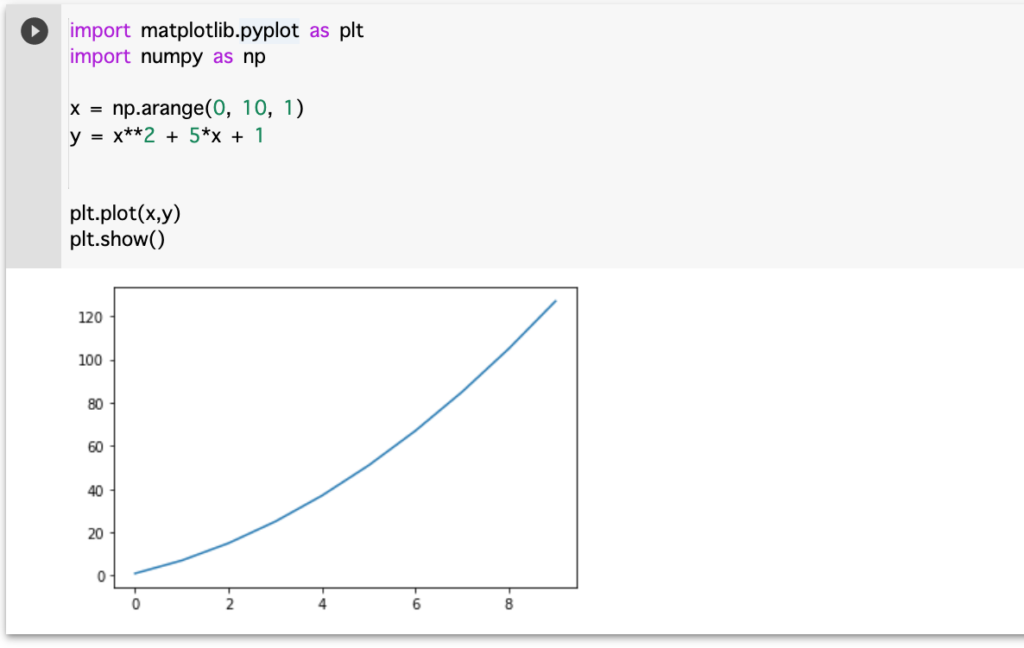
二次関数のグラフを表示してみます。
import matplotlib.pyplot as plt
import numpy as np
x = np.arange(0, 10, 1)
y = x**2 + 5*x + 1
plt.plot(x,y)
plt.show()
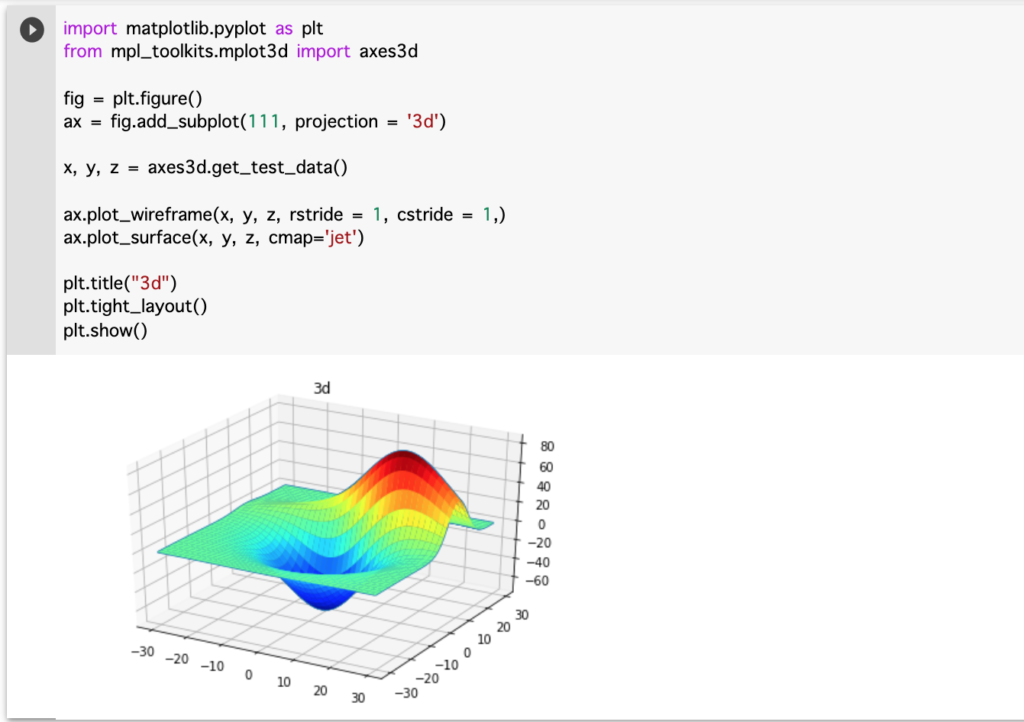
3Dのグラフも表示できます。
import matplotlib.pyplot as plt
from mpl_toolkits.mplot3d import axes3d
fig = plt.figure()
ax = fig.add_subplot(111, projection = '3d')
x, y, z = axes3d.get_test_data()
ax.plot_wireframe(x, y, z, rstride = 1, cstride = 1,)
ax.plot_surface(x, y, z, cmap='gnuplot2')
plt.title("3d")
plt.tight_layout()
plt.show()
AltairやPlotlyといったグラフ作成のライブラリも使用できます。様々なライブラリでグラフを表示した例が、Google ColaboratoryのWebページに紹介されてるので、それを参考にして自分で実際にコードを実行してみると面白いと思います。





コメント