AWSで推奨されている環境を作ろう
AWSには「Well-Architected Framework」と呼ばれる、長年の経験に基づいて作成されたベストプラクティス集があります。これは5 つの柱(優れた運用効率、セキュリティ、信頼性、パフォーマンス効率、コストの最適化)で構成されており、使用者のフィードバックを受けて定期的にアップデートされています。このベストプラクティスに沿った構成になっているかどうかは、AWS Well-Architected Toolという質問チェックリストを使った「Well-Architected レビュー」を行うことで確認できます。
今回は、そのようなAWSで推奨されているベストプラクティスに沿って環境を整える時に「セキュリティ」の観点から特に重要な、「MFA」の設定を行ってみました。
MFAを設定する
・MFAとは
AWS Multi-Factor Authentication(MFA)は「多要素認証」という認証方式で、ユーザー名とパスワードを使用する一般的なサインイン方法に加えて、MFAデバイスからの認証コードを入力を行うことでサインインが行える方法です。
もしパスワードだけしか設定していなければ、パスワードが流出した時に簡単に他人にサインインされてしまいますが、この設定を行っていれば、仮にパスワードが流出したとしても他人にサインインされるリスクが少なくなり、セキュリティを向上させることができます。
MFA デバイスには、現在3つの選択肢があります。
- 仮想 MFA デバイス
- スマートフォンなどのデバイスに、仮想 MFA と互換性のあるアプリケーションをインストールします。
- 2021年2月現在使用できるスマートフォンのアプリケーションは次の5つです。
- U2F セキュリティキー
- サードパーティプロバイダーの Yubico からハードウェア YubiKey セキュリティキーを購入します。コンピュータの USB ポートに接続するデバイスです。
- ハードウェア MFA デバイス
- サードパーティプロバイダーの Gemalto からハードウェアデバイスを購入します。
・MFAの設定方法
まずは、「仮想MFAデバイス」で使われる王道のアプリケーション「Google Authenticator」を使用していきます。
❶ AWS Identity and Access Management (IAM)を開きます。MFAを設定していない場合は、「セキュリティアラート」の項目に、「このアカウントのrootユーザには多要素認証(MFA)が有効になっていません。」と表示されていますので、「MFAを有効」をクリックします。

❷ 「MFAの有効化」をクリックします。

❸ MFAデバイスの管理画面で「仮想MFAデバイス」を選択します。

❹ 仮想MFAデバイスとして使用するスマートフォンに「Google Authenticator」をインストールします。

❺ インストールしたアプリケーションで、QRコードをスキャンします。

❻ アプリケーションに表示されたコードを2回分入力します。

❼ 「仮想MFAが正常に割り当てられました」と表示されたら完了です。

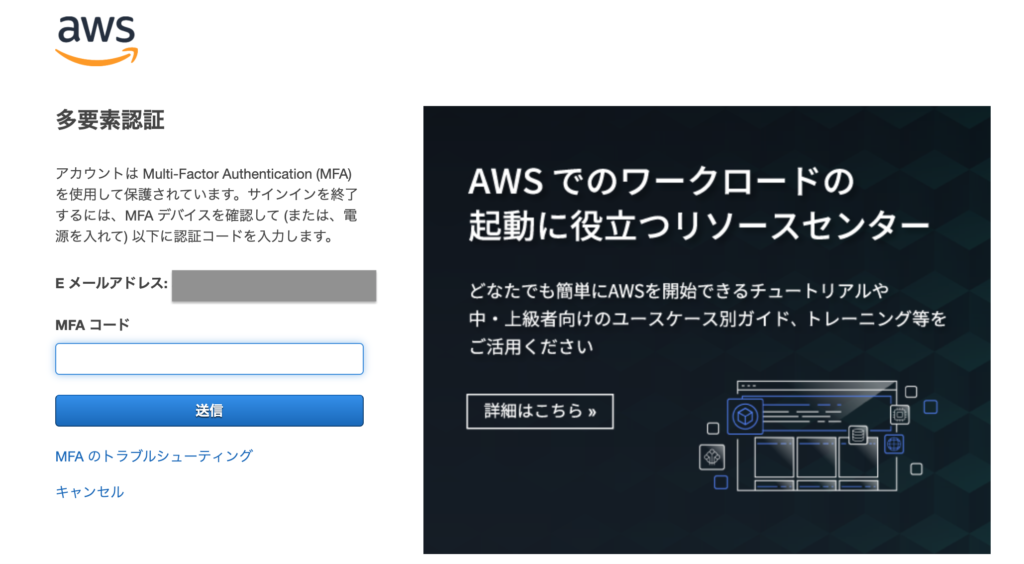
❽ サインインの画面で、ユーザー名とパスワードを入力した後、MFAコードの入力を求められるようになります。これで設定は完了しました。

・もしMFA認証に使っているスマホが故障したら?
無事に設定できたものの、MFAコードを入力しながらふと、「もしこのスマホが故障してしまったら、AWSにサインインできなくなるのではないか?」という不安にかられました。そこで、スマホが故障してしまった時の対策について調べてみました。
MFAデバイスとして使用しているスマートフォンが紛失したり故障したりした場合は、サインインの画面に表示されている「MFAのトラブルシューティング」をクリックします。
そこで「別の要素を使用したサインイン」を選択しすれば、サインインするための対応を教えてくれるそうなので、一安心と思いましたが・・・

⬇

そのステップを確認すると・・ステップ2に「電話番号の確認」とあります。
どうやら、AWSアカウントのEメールアドレスに対応手順が記載されたメールが送られた後、登録された電話番号に確認の電話がかかってくるそうです。
しかし、スマホが故障した時にはその電話を受けることができません。当ブログ執筆者は非常に心配性なため、スマホ一台にAWSのサインインを託すことが不安で仕方がありません。
どうにかして複数でMFAを管理できないかと思いAWSのサイトを確認してみましたが、「ユーザーごとに有効にできる MFA デバイスは 1 つのみです。」と書いてありました。

Authyを使ってMacBookでも管理してみた
AWSのサイトには「有効にできる MFA デバイスは 1 つのみ」と書いてありますが、iPhoneとMacBook両方で管理する方法はないか試してみました。今回は「Authy」というアプリケーションを使うことにします。
Authyとは
Authyは「2要素認証」を行うためのアプリケーションで、AWSの仮想デバイスとして使用できるアプリケーションの一つとして挙げられています。
Google Authenticatorと違い、AndroidとiOSのモバイルデバイス、Windows、Apple Watch、さらにはデスクトップと、複数のデバイスで使用できるメリットがあります。
Authyのサイトを見ると、Google Authenticatorとの違いについてまとめられているので、確認してみてください。
これを使用して、iPhoneとMacBook両方をMFAデバイスとして設定してみます。
AuthyをMacBookにインストール
❶ AuthyのサイトからmacOSにアプリケーションをダウンロードします。

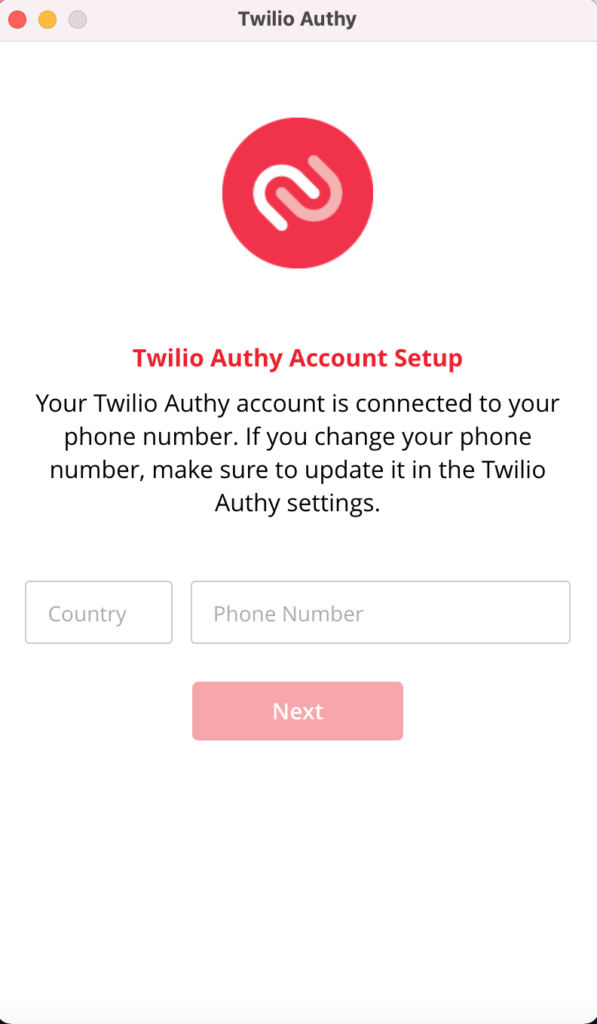
❷ ダウンロードとインストールが完了したら、アプリケーションを開き、電話番号を設定します。登録した電話番号に、電話もしくはSMSを介して確認の連絡が来ます。

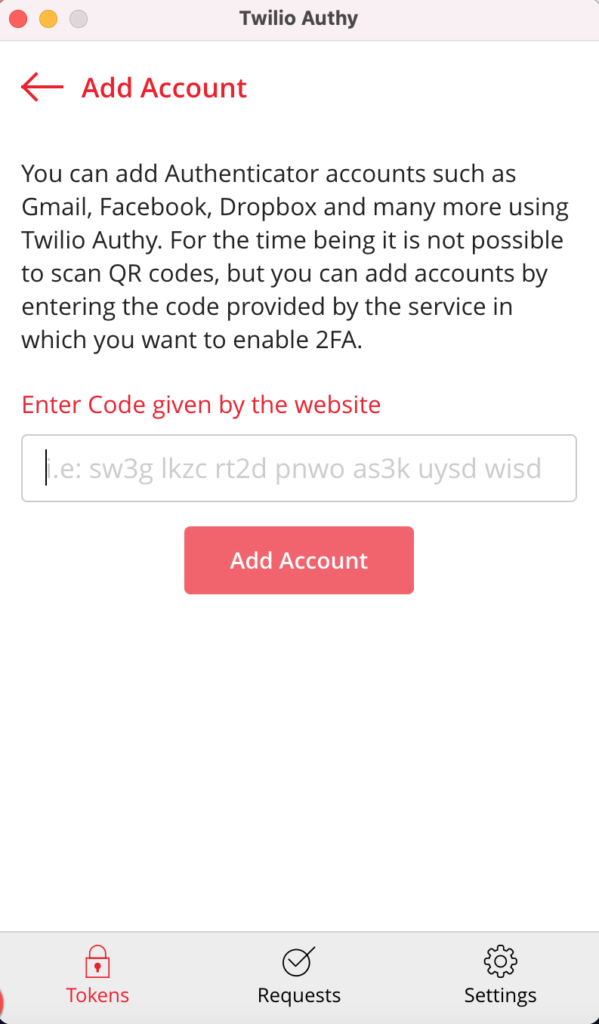
❸ 「Enter Code given by the website」と表示されますので、「仮想MFAデバイス」の設定でQRコードの下に表示されているシークレットキーを入力します。

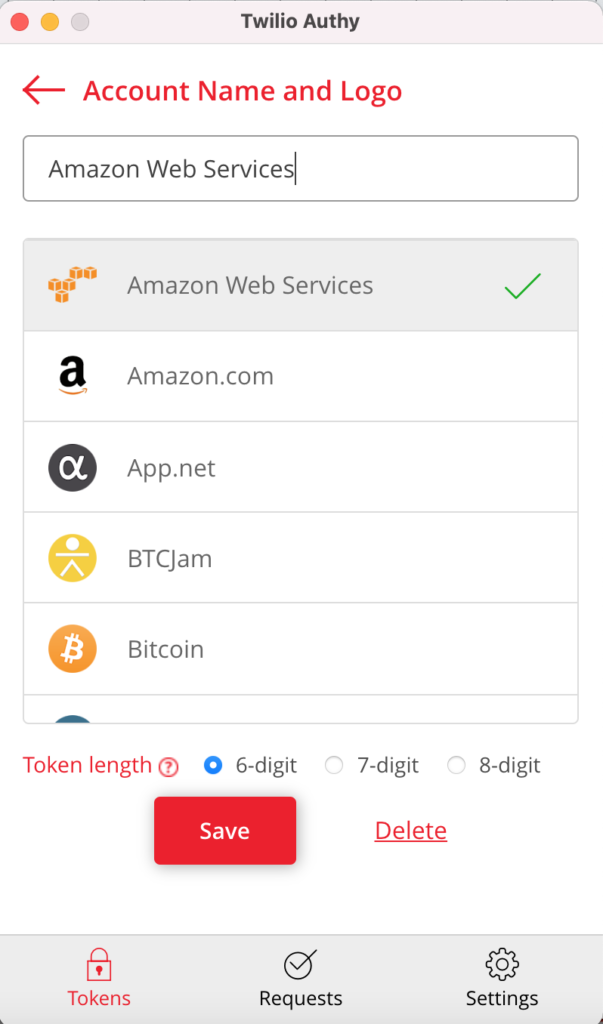
❹ 「Account Name and Logo」の設定画面では適当な名称を入力して、「Amazon Web Services」のロゴを選択します。これで設定が完了しました。

MacBookとiPhoneにMFA設定
先程の設定により、MacBookで認証コードが確認できるようになりました。

iPhoneにAuthyのアプリをインストールして設定すれば、同じ認証コードを確認することができます。

さらに、同じQRコードをGoogle Authenticatorで読み込めば、Google Authenticatorのアプリでも同様の認証コードを確認することができました。

これで、仮にiPhoneが故障したとしても、MacBookで認証コードを確認する環境を作ることができました。







コメント