Webページが検索エンジンに登録されていない!
ようやくWebページの作成が完了して、 ドキドキしながらWebブラウザ上で作成したサイトを検索したところ・・・、検索エンジンに全く表示されないという状況でした。Webページを公開したら、すぐに検索エンジンに引っかかると思っていたため最初は焦りましたが、調べてみるとどうやらそれが普通のようです。
Googleではウェブクローラと呼ばれるシステムがウェブ上を巡回しながら情報を収集し、検索インデックスに登録を行う仕組みがあります。このクローラにWebページが認識されて、インデックスへの登録が完了したら、検索エンジンでWebページ見ることが可能となります。インデックスの登録が完了しているかどうかは、「site:ドメイン名」で検索することで確認ができます。

実際に「site:https://programming-try.com」で検索してみると、「一致する情報は見つかりませんでした」と表示されました。このように表示されている時は、まだインデックスへの登録は完了していません。Googleのクローラに認識されることをただただ待っていると、場合によっては数週間も見つけてもらえないこともあるそうです・・。
そこで、今回はWordPressのSEO対策プラグイン「Yoast SEO」と、登録することでGoogleがサイトを認識しやすくする「Google Search Console」を使って、Googleの検索エンジンに早くインデックスしてもらえるように対策を行いました。
Yoast SEOへの登録
Yoast SEOを使う理由
WordPressのSEO対策のプラグインは、Yoast SEOを選択しました。SEO対策のプラグインを選択した時に重視したのは、
- XMLサイトマップの自動生成
- パンくずリストの設置
の2点を行ってくれるかどうかです。この2点を行ってくれるのならば、正直プラグインの種類にこだわりはありませんでした。あとは実際にいくつかのSEOプラグインを試してみて、一番自分が使いやすいと感じたものがYoast SEOだったので、これを選びました。

ところでなぜ「XMLサイトマップの自動生成」と「パンくずリストの設置」を重要視したかと言うと、Googleの検索エンジンに早く登録されるためには、この2つが重要だと判断したからです。
「XMLサイトマップ」は、Webページの記事や更新に関する情報が記載されたもので、GoogleのクローラがWebページを巡回する時に利用します。これを作成しておけば、クローラも効率的に巡回でき、インデックスへの登録も早くなります。同様に閲覧ページの階層を視覚的に分かりやすくする「パンくずリスト」も、クローラの巡回を効率的にし、インデックスへの登録を促すと考えました。
Yoast SEOに登録
まずはYoast SEOをインストールして、「設定」画面を開きます。

「インストールウィザード」を開いて、順番に設定していきます。最初の質問は、選択肢Aを選ばないとGoogleにインデックスしてもらえないので、注意が必要です。

4つ目の質問も「はい」を選択しないと「noindex」と登録されて、検索エンジンに表示されないので注意が必要です。

「成功しました!」と表示されれば、登録の完了です。

XMLサイトマップの確認
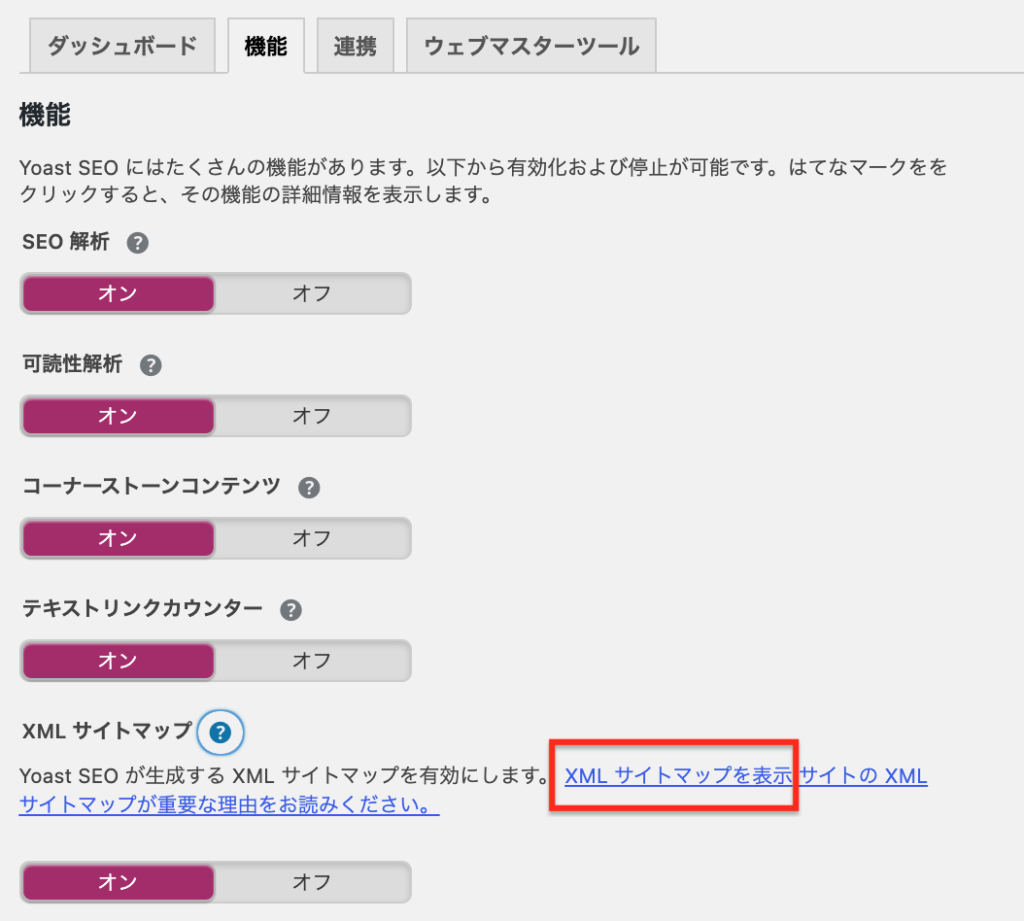
Yoast SEOの「機能」タブの中にある「XMLサイトマップ❓」をクリックすると、「XMLサイトマップの表示」という項目があるので、これをクリックします。

XMLサイトマップが生成されていました。これは後ほど、Google Search Consoleを設定した後に使用します。

Google Search Consoleへの登録
Google Search Consoleにログイン
次は、Google Search Consoleの設定を行います。
「プロパティタイプを選択してください」と表示されるので、今回は「ドメイン」を選択しました。

「DNSレコードでのドメイン所有権の確認」画面が表示されます。
このサイトのサーバーであるAmazon Lightsailにログインして設定を行います。TXTレコードはコピーしておきます。

DNSレコードの追加
Amzon LightsailのDNSレコード画面で「レコードの追加」を行います。レコードのタイプは「TXT」を選択し、「以下で応答します」と書かれた欄には、先ほどコピーしたTXTレコードを貼り付けます。右上の「✅」ボタンを押せば、設定完了です。

Google Search Consoleの画面に戻ると「所有権を証明しました」と表示されました。これで、設定が完了しました。

XMLサイトマップの追加
Google Search Consoleの画面の左サイドに「サイトマップ」という項目があるので、クリックすると、「新しいサイトマップの追加」欄があります。ここに、先ほど「Yoast SEO」で生成したサイトマップを入力します。

これで一旦作業は終了です。
一応検索エンジンを確認すると・・、まだ登録はされていないようです。また明日様子を確認してみます。

翌日の夜・・
翌日の夜にもう1度Googleの検索エンジンを検索してみると、2件だけヒットしました。
ひとまず登録が進んでいるようなので良かったです。






コメント